24 April 2025
34665
14 min
4.00

Rollover Images in Emails: 23 Awesome Examples
A rollover is a dynamic effect that changes the image to another one when you hover over this image in the email.

Apart from simply looking attractive, this functionality can serve many purposes:
- Show your product from different angles, giving it a better display;
- Give an idea of how it looks on real people;
- Display the range (material, colors, patterns);
- Provide extra details on the product or service;
- Give more info on functionality (especially for srvices that require instructions to be used);
- Optimize CTA design;
- Enhance email engagement, etc.
A rollover effect makes your emails entertaining, getting people more interested in what you're offering. Despite seemingly simple design, its applications are numerous, and below I'll share with you some ideas on how to employ rollover images in your email campaigns and how to add them in two clicks in our drag-and-drop editor.
Rollover Images in Product Cards
Online shopping sites have long been equipping their products with numerous photos, video reviews, and animations. In an email, however, two pictures are quite enough to show the item from different angles or on a model.

1. Focus on one product item on the list.
Animated rollovers often have no practical functionality - they only serve as eye-catching elements to attract the customer’s attention and keep it for a bit of time. It’s a good choice when you want to single out a particular product in the line.

In this rollover example, the hover is applied to the New Arrivals category. The user only notices it if they hover over this block in the email.
2. Show how the product looks like on a real person.
Items looking great in the catalog may not look as fantastic after you put them on, resulting in numerous Expectation vs. Reality memes. Photos that show the digital product being put into action can help make the right choice.

This jewelry shop has got it covered. You can estimate the real size of the jewelry by seeing how different pieces fit real people. This is particularly important for rings where each millimeter in diameter can affect how the item may look on your finger.
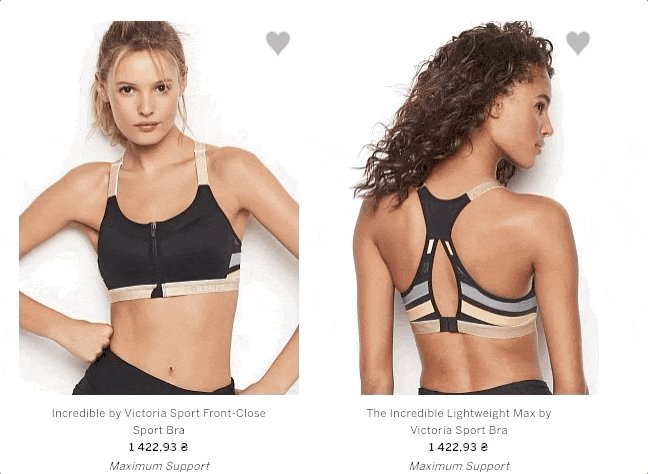
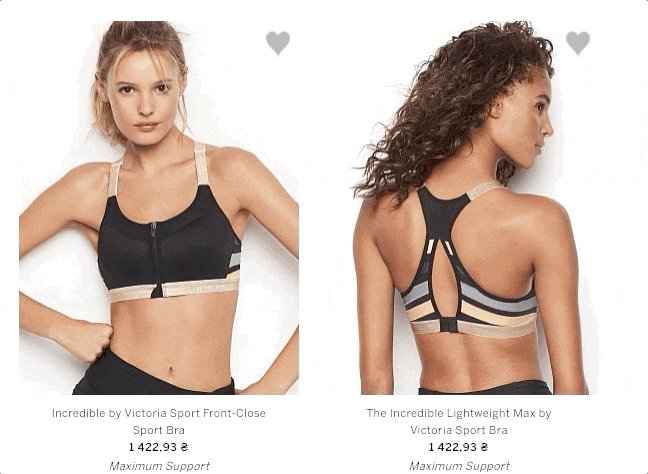
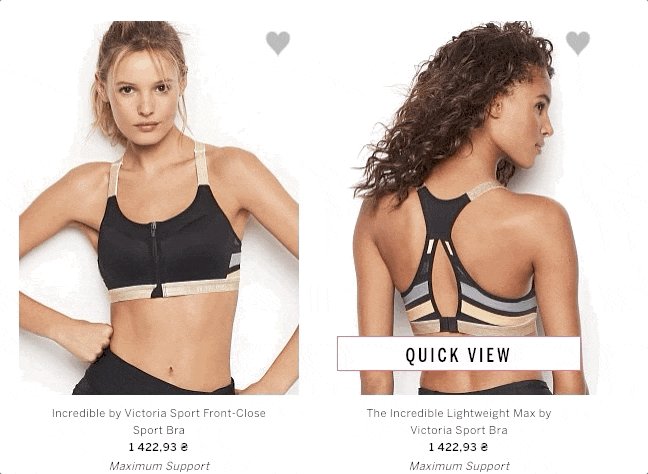
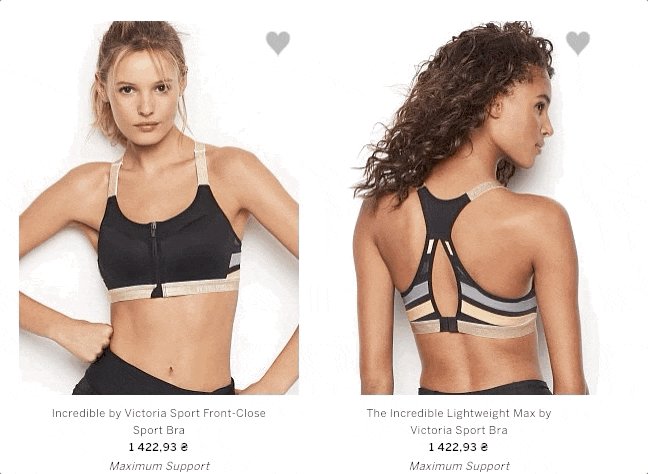
3. Show the item from different angles.
Physical stores offer more secure shopping experience because customers can hold the item and look it over at every angle. You can use image rollover effects to provide digital products with the same visual exposure.

For clothing retailers, it’d be smart to show the item front and back.
4. Let people take a closer look.
Speaking of online clothing retailers, the item material is another important factor when it comes to making a purchase. Do offer a close-up for the customer to evaluate the material, design, stitching, brand name, or any other important detail.

In their campaign, Proskater offers parkas with three different pocket types, which can be really important for cold winters.
5. Show the range.
Save space by demonstrating available sizes and colors rather than describing them with voluminous texts. Offer your subscribers to click on the web link and explore for more by demonstrating the best products from the range.

Create rollover images in a drag-n-drop editor
Rollover Effect in Text Blocks
High-quality visuals are key to showcasing products effectively. Using free photo editing apps can help refine images, ensuring they look professional and appealing to potential buyers.
In an email campaign, not only images are able to catch the attention; rollover text can also do the trick. The only technical requirement is to put it on the image, the rest of the process is the same.
6. Keep the price for afters.
Any product card has to include the price. But rules are made to be broken, right? Don’t scare the customer off with a price right off the bat, keep this information for those who are actually interested in the product.

It’s similar to walking around the store — you need to come closer to the product that has caught your eye to see the price tag.
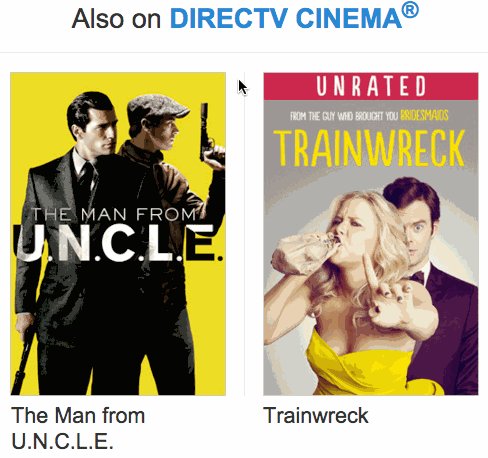
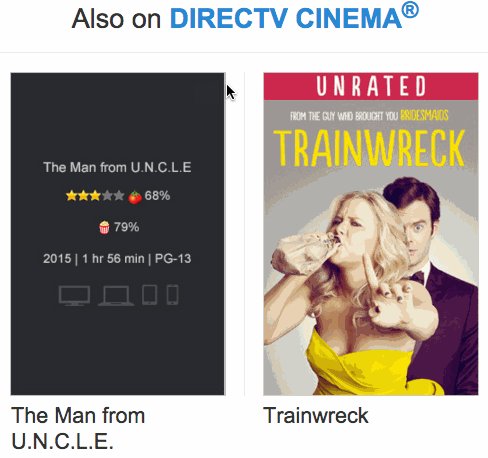
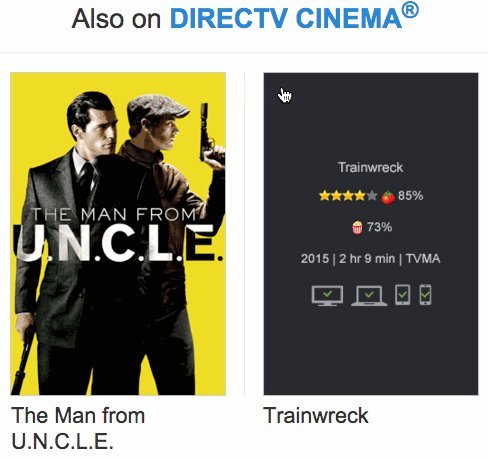
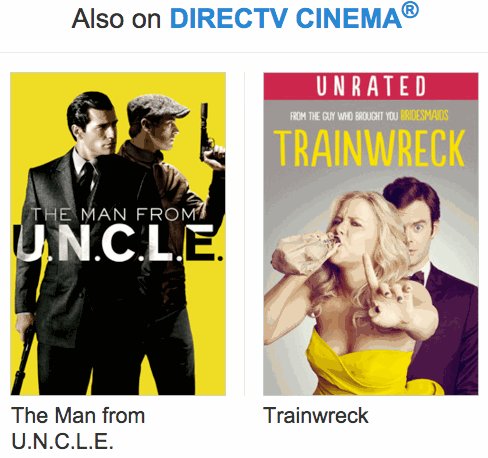
7. Provide detailed information.
An interesting campaign example by Freshinbox: a user can hover over the movie poster, and the image switches to the movie info:
- User ratings;
- Duration;
- Movie-friendly devices.

Here’s another option — a picture can hide a long text description usually included in a product card.

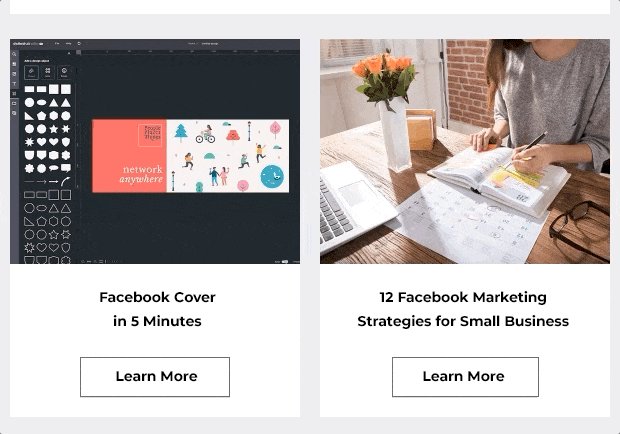
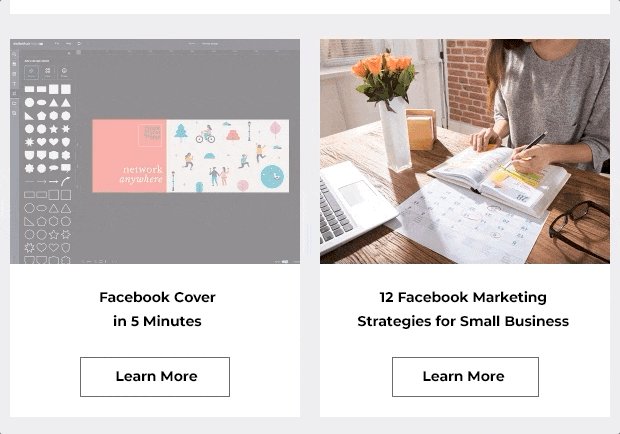
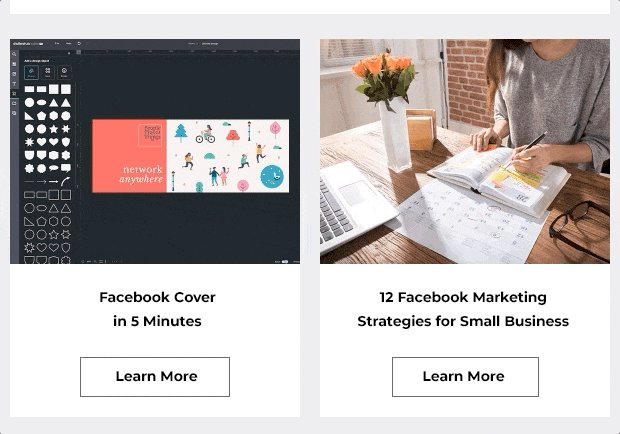
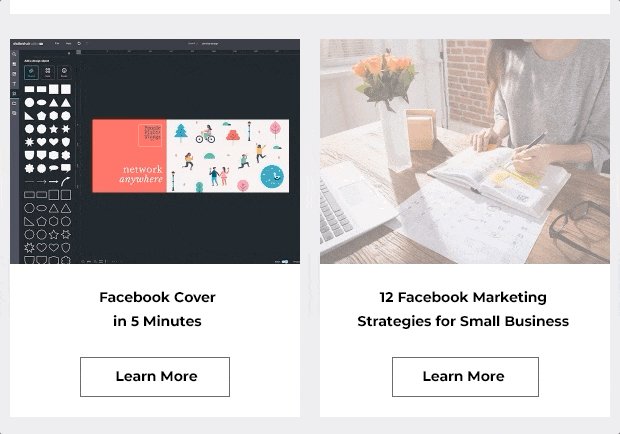
8. Upgrade your blog posts.
If your newsletters are filled with blog posts, reviews, and digests, spice up the title images, headlines, and call-to-action buttons.

9. Show functionality.
Today, few people are ready to spend their time to read a lengthy text about product features and characteristics. Besides, this text can take up quite a lot of precious space in the email. Instead of describing the functionality, it might be better to demonstrate it via a couple of images. As they say, a picture is worth a thousand words.

A hummer tool set isn’t easy to describe in a few words, and so ThinkGeek opted for a better solution a single dynamic image helped them present the set in the best way.
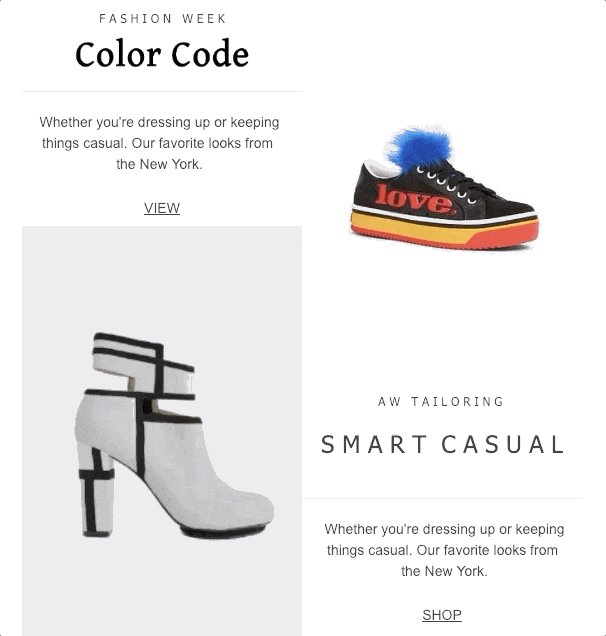
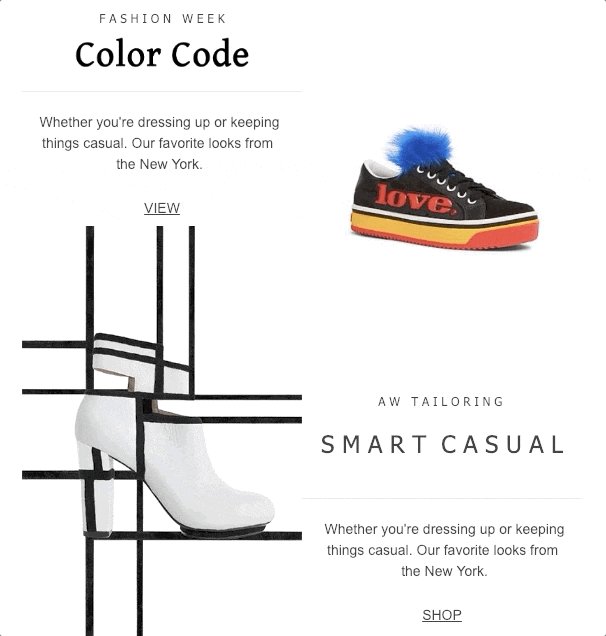
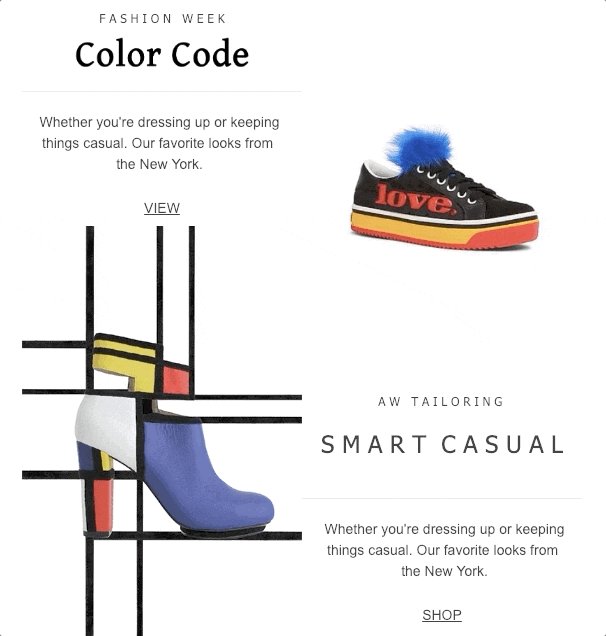
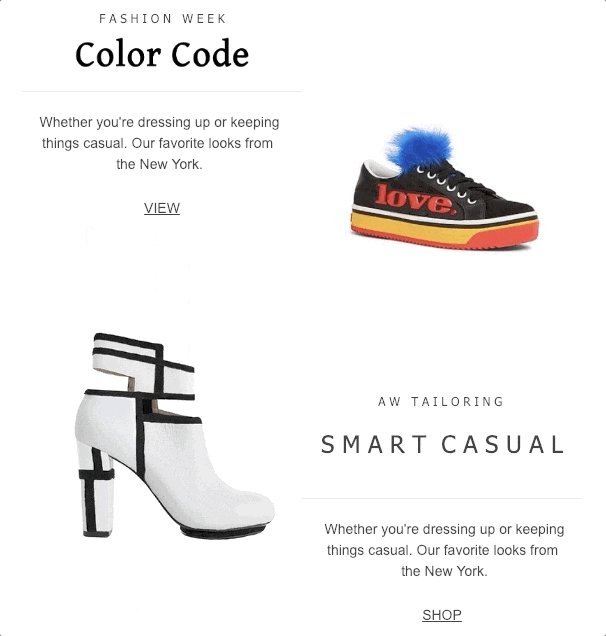
Rollover Design For Banners
A banner is one of the major elements of any email, and it’s hard to imagine a campaign without one. Try to liven them up a bit.
10. Combine banners.
Announce your grand campaigns with several changing pictures. By hovering over the banner, a customer will see a bit more information on what to look for on the website.

Note that images are designed in the same color and style. Thanks to this, the switching looks natural.
11. Keep the suspense going.
Running a campaign for subscribers? Don’t show all your cards right away. Hide some element, for example, a banner with discount conditions.

12. Employ some animation.
A rollover element generally means switching between two static images, but you can add some life to it by using animation.

A rollover element can also be a solution to the following problems with GIFs:
- A GIF is displayed without background, and the customer sees the images in the wrong order.
- A GIF isn’t looped and ends by the time customer reaches it.
- It’s close to other animated elements.
Now it’s the customer who decides when GIF animation starts.
Rollover Buttons
CTA buttons are necessary to entice a customer to take certain actions: click on a link, buy a product, watch a video, etc. However, everyone’s so tired of traditional buttons, that some companies reduce their number in emails or even leave only text CTAs. So what is the right balance?
13. Hide CTAs.
One option is to hide buttons in product cards using a rollover element.

This way, customers see the button only if they hover over the product they’re interested in, and your emails aren’t stuffed with unnecessary elements.
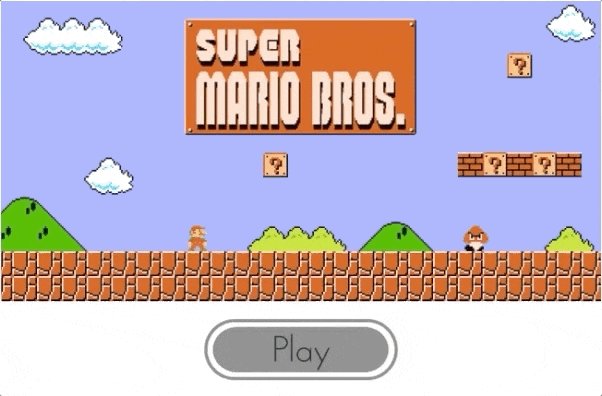
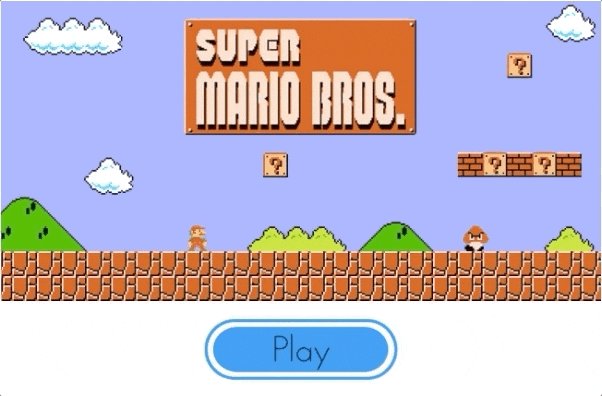
14. Enhance CTA buttons.
Every marketer knows that the best practice is to place a CTA where it will jump into the reader’s eyes. This way, a customer won’t need to look for hints as to what you want from them. But what if your call to action is not only worded nicely but has an appealing design as well?

This button is perfectly designed to push you to click and pass through a couple of Super Mario levels, isn’t it?
15. Add several buttons.
They can be basically the same in shape and design, but when a customer hovers over them — magic happens!

Keep in mind that rollover buttons are technically still images. You won’t have to adjust the layout, but it’s important to think what alt-text or button will be displayed instead of disabled images.
Rollover Effect for Collages
Things like unusual element layout, unique product cards, or asymmetrical blocks make emails unforgettable. Lately, email campaigns have been making use of collages quite a lot. But even well-combined pictures can still be enhanced.
16. Diversify your collages.
If you’re making a single picture collage, liven it up by adding a blending effect when the cursor is over it.

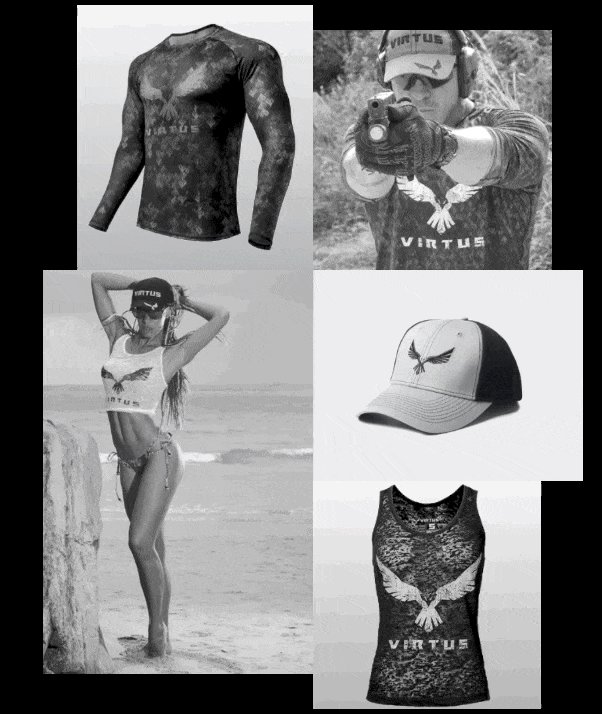
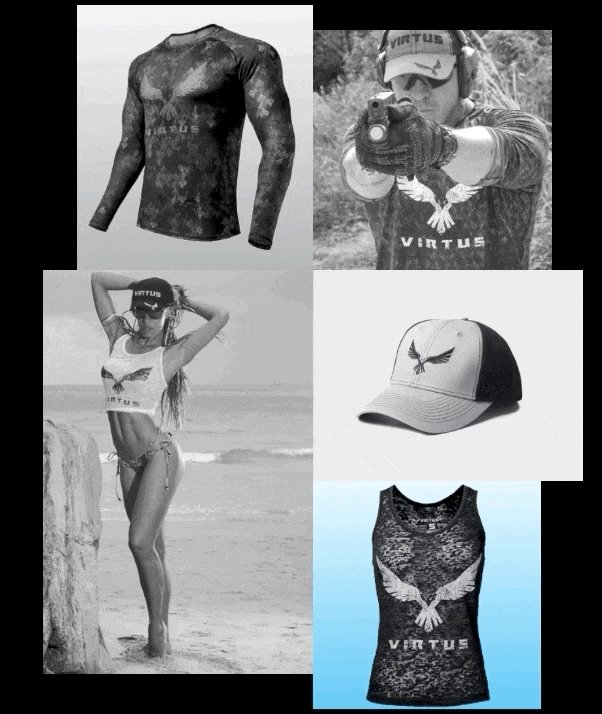
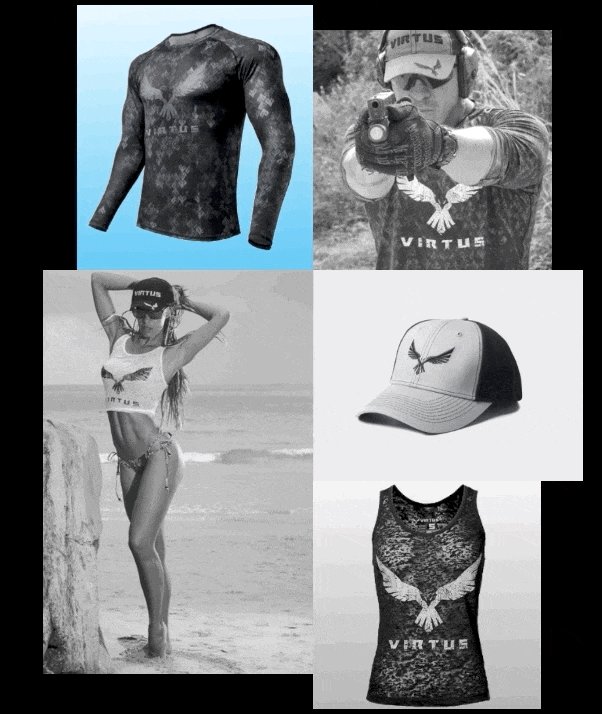
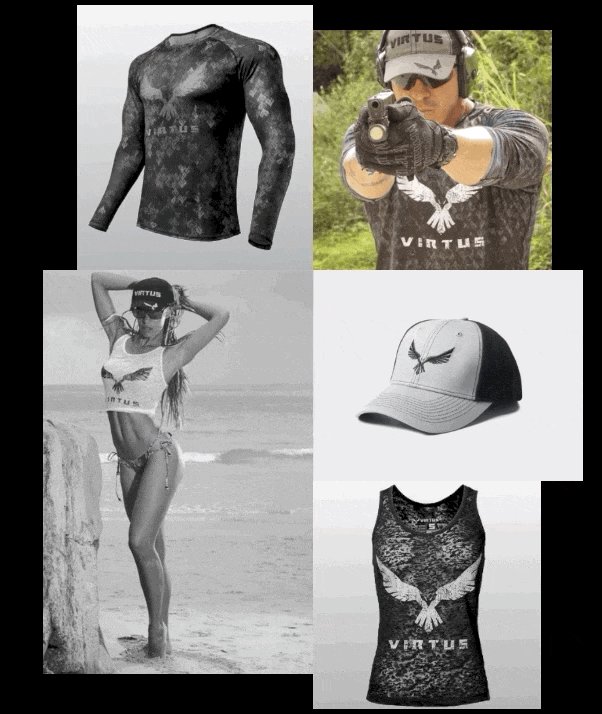
17. Make every element interactive.
If you’re using an editor, and each picture in a collage hides a separate link, there’s another way to go about adding interactiveness. You can do it for each element, separately. Look how Virtus did it.

When hovered over, each photo gets colored, and you can click on it to go to a specific product page.
18. Use several rollover elements.
Same as in the previous rollover examples, you can use a number of interactive elements together. Sure, it will take some effort to create such blocks, but the result looks awesome:

This particular example required some coding, but it is worth bothering. In contrast to traditional GIFs, which would look gaudy in this case, a rollover effect allows the customer to check out the size chart in a convenient way, without any blinking and distracting elements.
Rollover Effect With Any Email Element
Use your imagination to make your email campaigns come alive. After all, every image you use in your emails can be enhanced with a rollover effect.
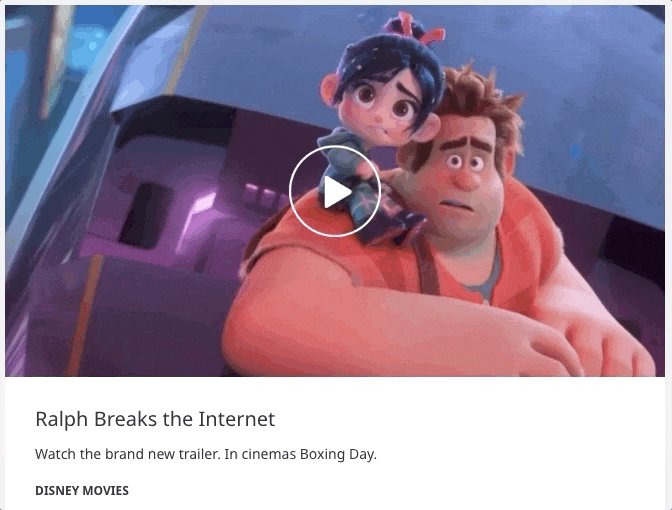
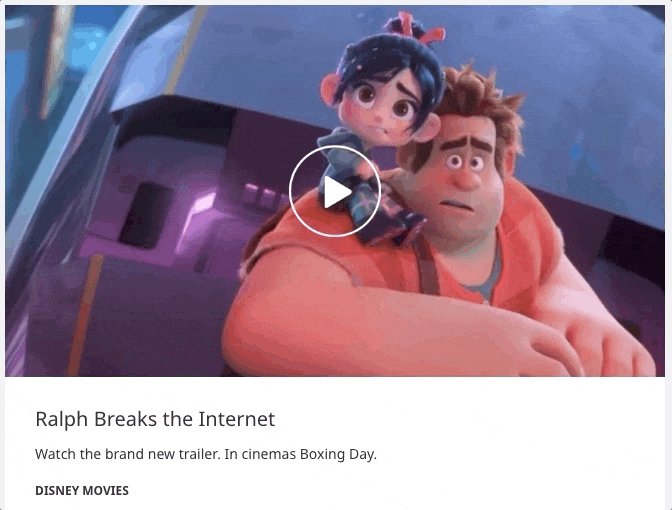
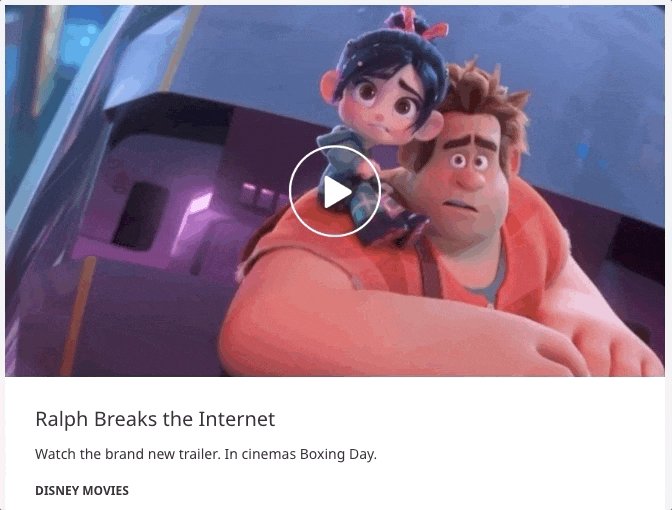
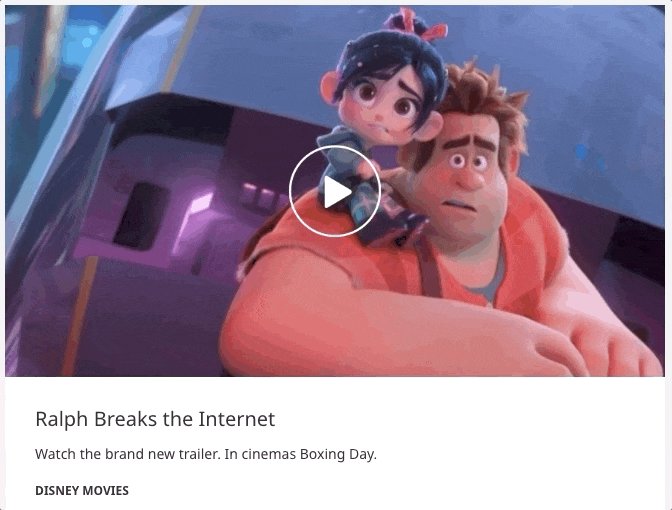
19. Push users to watch a video.
Remember the trend of using GIFs to attract users’ attention to a video block? Now you can use animation and experiment with perspective.

In the email by Disney, the image gets a little closer when hovered over. Such effect is easy to achieve straight during email creation — simply crop the image and resize it to fit the block. You can do that in the built-in image editor.
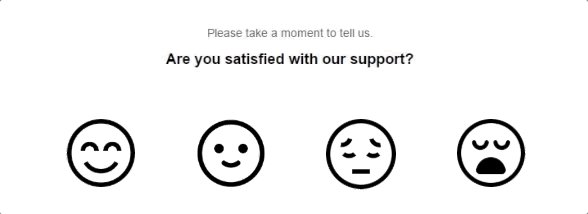
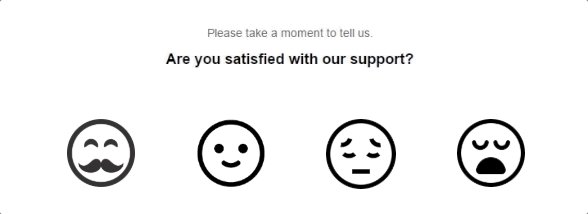
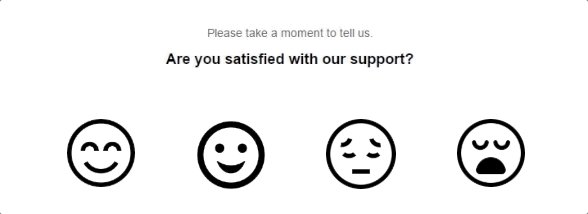
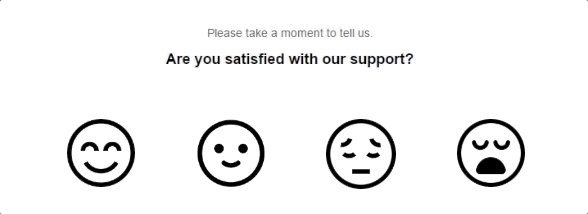
20. Collect reviews.
If asking for feedback in a separate block in the campaign instead of sending one more email, make this block more expressive.

Smile or wink at those customers who wish to praise you, and show how sad you are to see a negative review.
21. Tell what’s behind the QR code.
QR codes are often seen in emails next to mobile app buttons. But detailed information about the benefits of apps is usually only provided via special campaigns dedicated to the app.

Provide a little more information with a rollover element to inspire subscribers to scan the code and install your app.
22. Play with your customers.
Image rollovers can bring up some playful vibes into your campaigns:
- Add to emails a trivia game;
- Add a quiz with hidden answers;
- Insert a riddle, etc.

The answer will be provided straight under the question, the customers will just need to hover over to see it.
23. Make social network buttons cuter.
Even if being the smallest block that occupies little space in the footer, social media buttons can still be interesting. Of course, a rollover on such tiny icons can only be found by chance. But that’s the trick!

If the customer reads an email to the end, the cursor highlights a button, and creates that “wow effect” everyone’s looking for in emails! It’s hard to just leave such a block unnoticed — many would want to check out all the icons at least, and click on them at best.
Learn More on Rollover Effect
How to Add a Rollover Effect in the Editor
It’s not a problem to find on the Internet how to add a rollover using the code. We’ve tested this method and faced a lot of display-related issues some emails may look differently in different email clients.
In our editor, you can add rollover elements to emails right inside the editor, without code editing. All you need to do is to enable the corresponding option and upload the second image.

To ensure correct display of rollover images, keep in mind the following:
- A rollover effect is only used with images. Text blocks, buttons, and other elements will have to be turned into images. Otherwise, you’ll need to add other styles using CSS.
- You can only switch between two images: the main one and the one that’ll be shown when hovered over.
- Mind the size. The second image size must correlate with the size of the first one. Otherwise, the whole layout can be distorted when the image is hovered over.
- Add the link. There should be a single link for both images.
- Add one alternative text. It’ll be automatically added to both pictures.
- The feature is supported by Gmail, iCloud Mail, Outlook 2003, Apple Mail, Yahoo! Mail, AOL. For email clients that don’t support it, create an alternative static block.
Mobile Optimization
The display of a rollover effeсt on mobile devices may have some peculiarities:
- Provided with a link, the rollover element is activated too quickly, sending the user to the landing page.

- With no attached link, a click on the picture opens the second image.
Use separate blocks for desktop and mobile.
For smartphones, you can set up a block that will change upon tapping:

And under that block, you can add a CTA button with a link to the website. If a customer opens this email on a desktop client, the picture will change when being hovered over.
In our editor, you can turn off an unlimited number of blocks you don’t want to show on certain devices. A handy feature, isn’t it? You can find it in the block settings:

No is set by default, meaning blocks aren’t hidden. A click on the desktop icon or mobile icon will hide the blocks for PCs or smartphones correspondingly.

