Adding The Rollover Effect
Rollover is the effect that changes one image to another when a user hovers it. When user moves the cursor away, the initial image returns.
In email campaigns, rollover helps implement interactivity and can make the message more interesting for customers.
Creating a Rollover
- Create a new email or open an existing one.
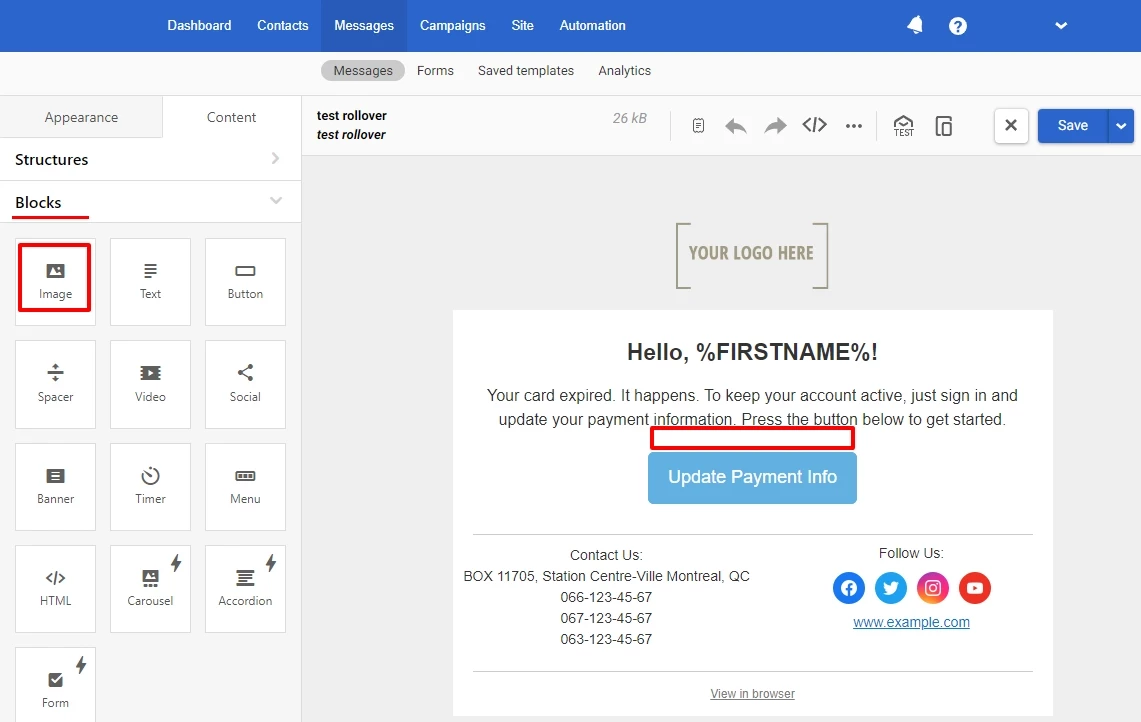
- Select a place for the rollover in the email structure: go to the Image block and drag it to the required place.

Prepare two images in PNG, JPG or GIF format. Not more than 3 MB or 4000 x 4000 px.
Important
Both images must have the same width-to-height ratio; otherwise, the layout of the email may be broken when hovering over it.
One of the two images will be displayed independently of the cursor's position, while the second will appear when user hovers the cursor over the image.

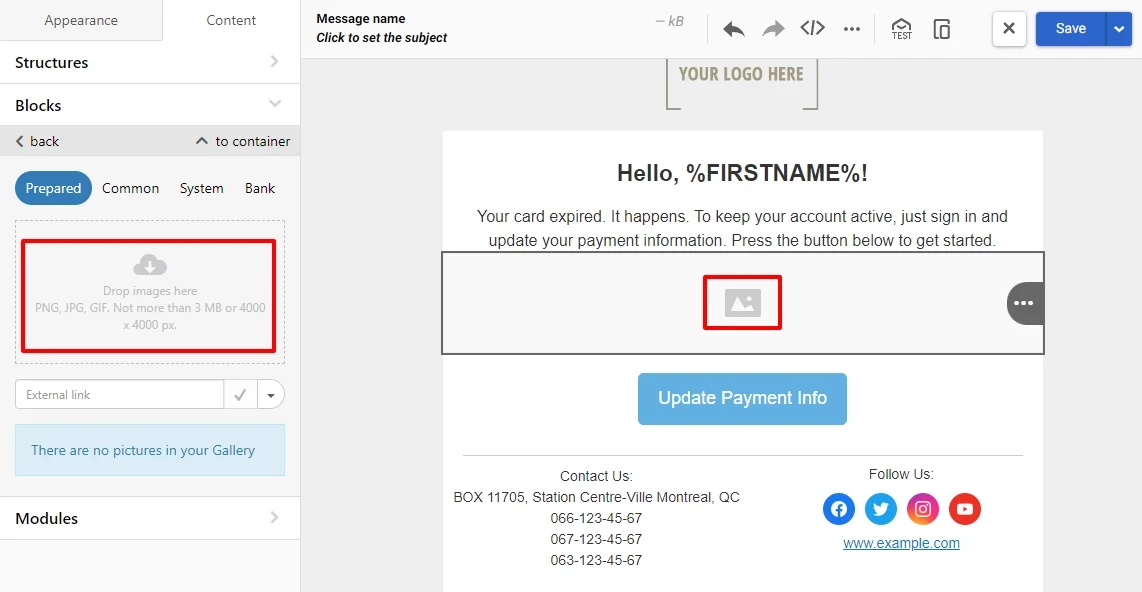
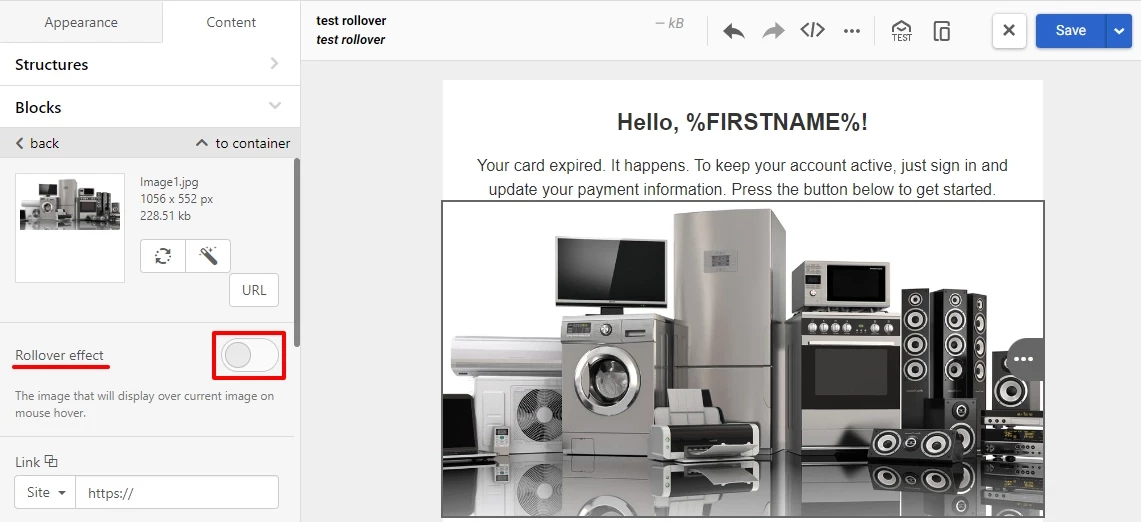
- Clik on the Image block and upload the main image, which will be displayed without hovering over and in static emails.

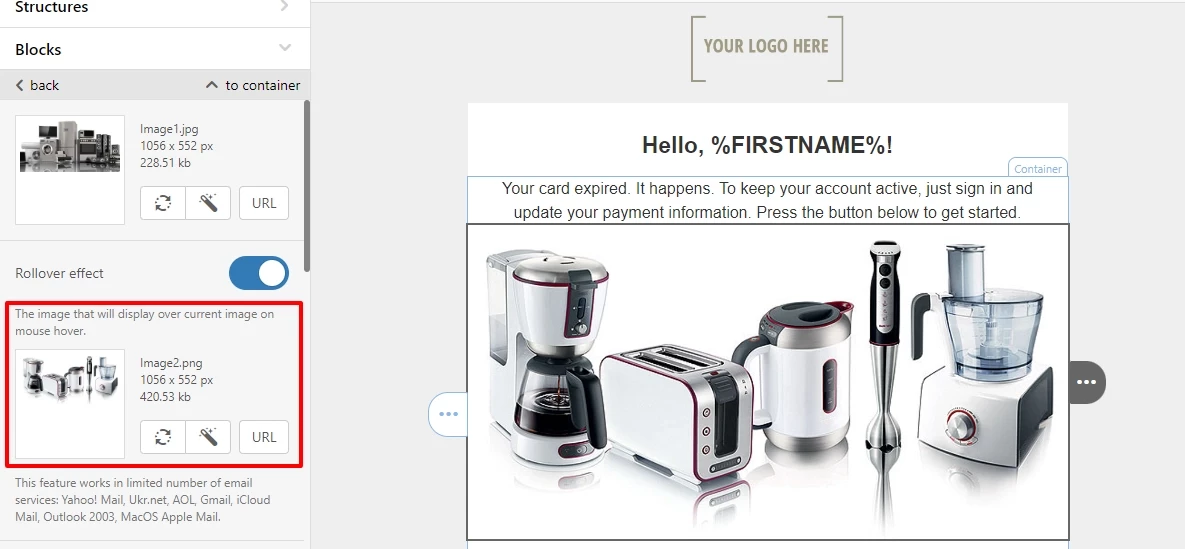
- Activate the Rollover effect switcher.

- Upload a second image that will be displayed on hover over.

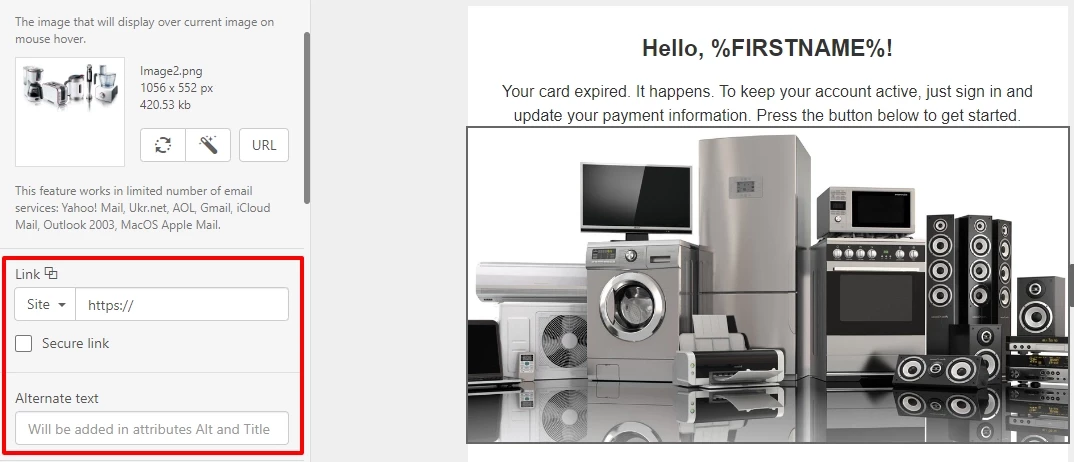
- Add a required link, alt text, and other settings for the Image block.

Note
The link to the image and the alternative text are the same and are set only once after uploading the second picture.
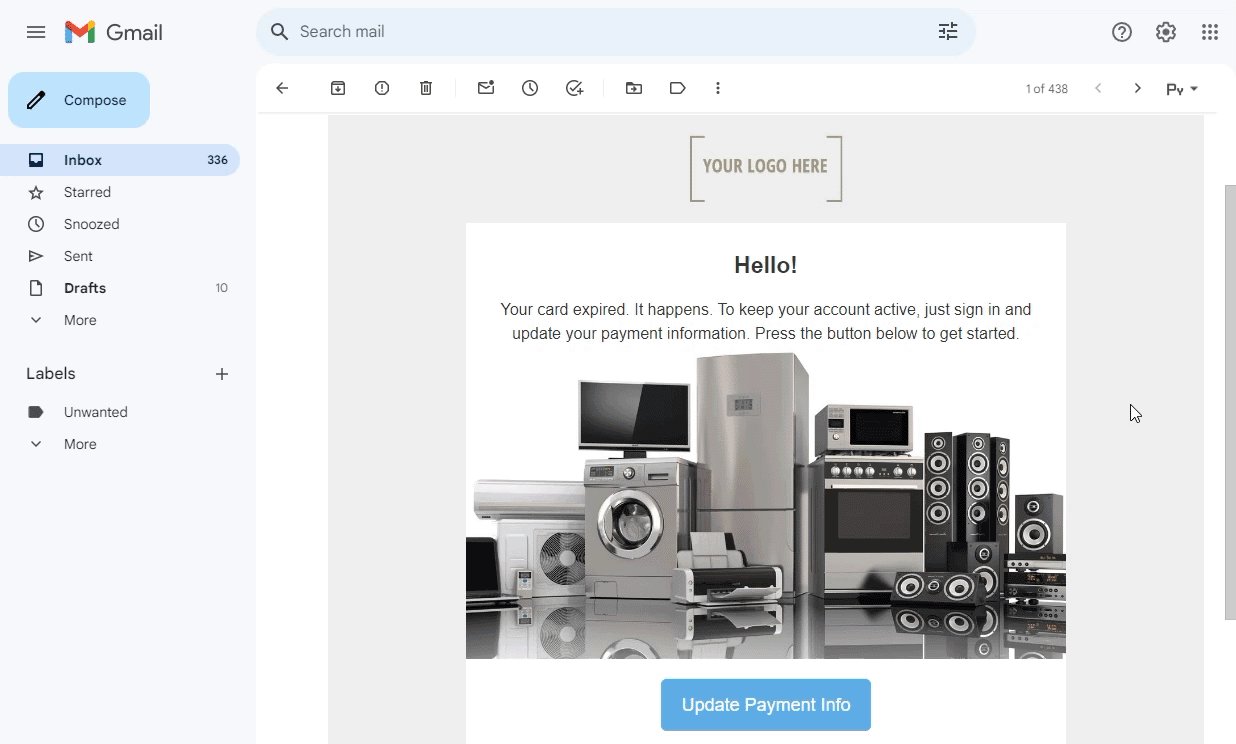
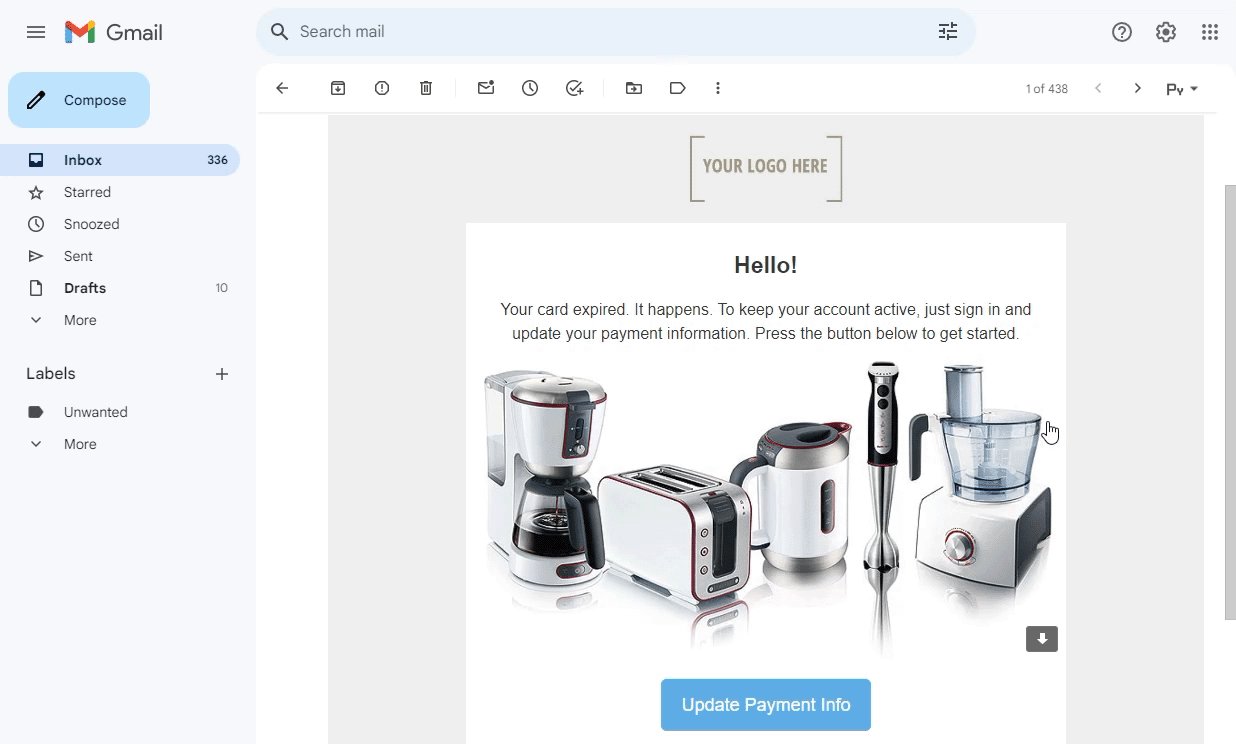
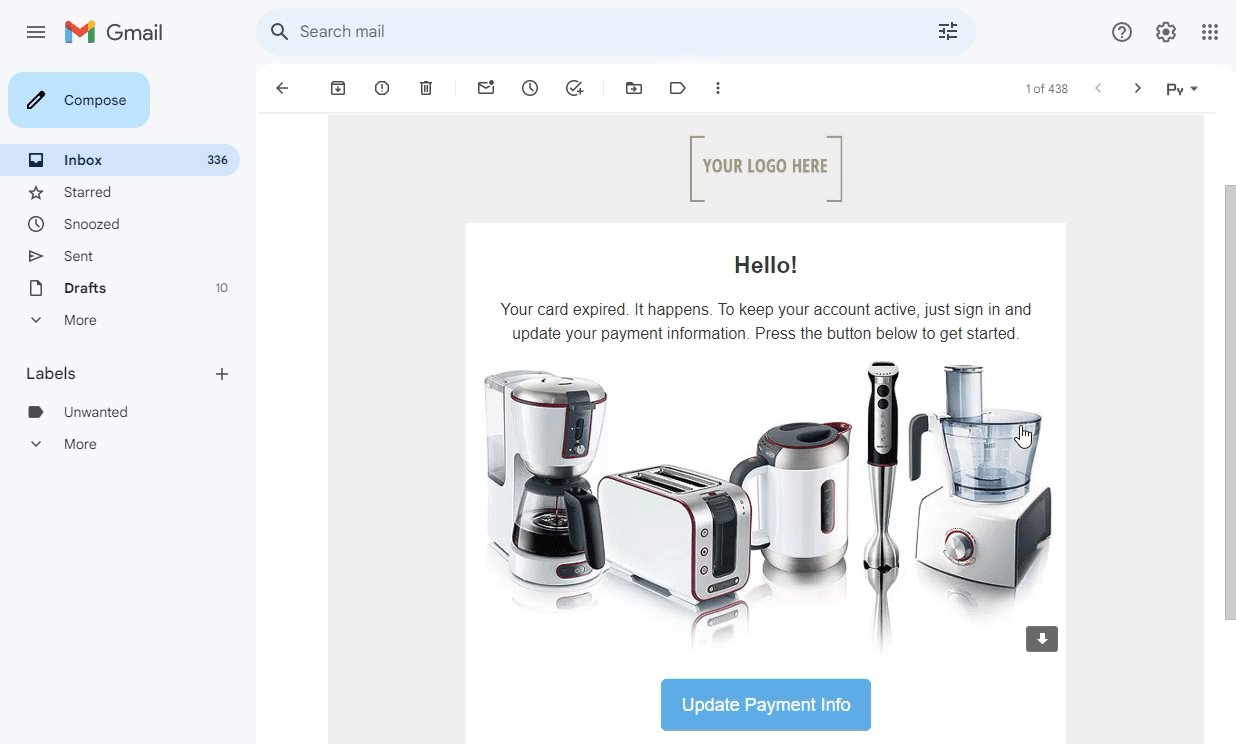
The email in the mail client looks like this:

Rollover Features
- Rollover is displayed in limited email clients: Gmail, iCloud Mail, Outlook 2003, Apple Mail, Yahoo! Mail, Ukr.net, AOL.
- Rollover works only on desktops where it’s possible to hover over images. Touchscreen devices don’t support this feature: they display one picture a click on which would forward to the website.
- By far, no email testing tool (Litmus, Email on Acid) offers interactive message testing. To see how your campaign looks like, send tests to all the available email clients and devices.
- Currently, this feature is available for images and buttons (highlight-hovered buttons). The rollover effect for other elements isn’t supported.
Updated about 2 months ago
